Creating Your Homepage
Listify features a full widgetized homepage template that allows you to add and order your homepage content however you would like.
To create your homepage, follow these steps:
- Visit “Pages > Add New” in your WordPress dashboard.
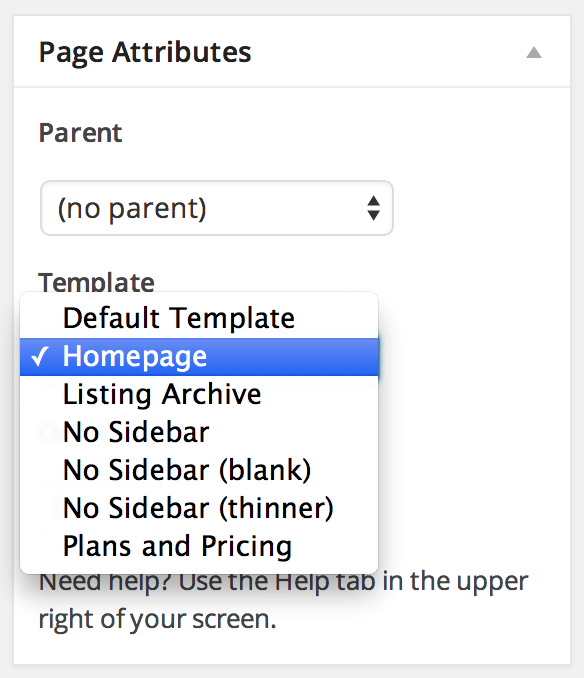
- On the right side of your screen, locate the “Page Attributes” area.
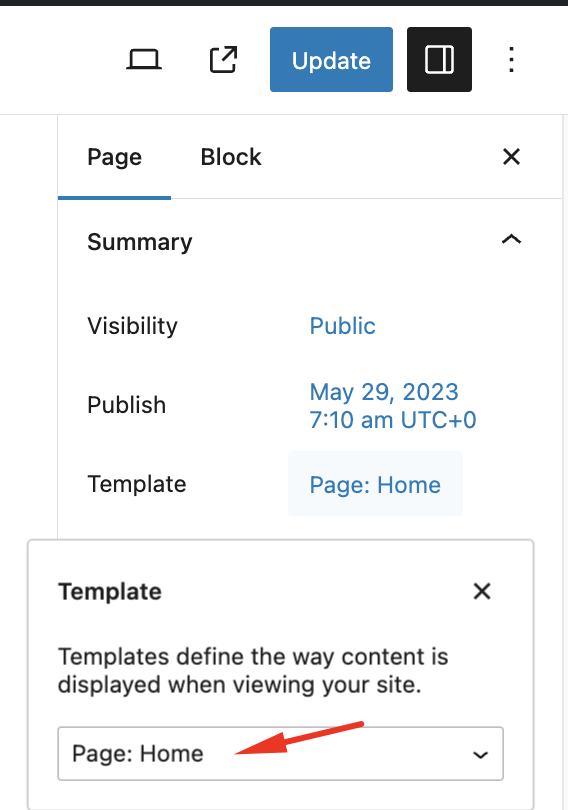
- In the “Page Attributes” area, look for the “Template” option.
- Select “Page: Home” from the available templates.

Creating a Static Front Page
By default, WordPress displays your latest blog posts as your website’s front page. To set your homepage template as the front page of your website, follow these steps:
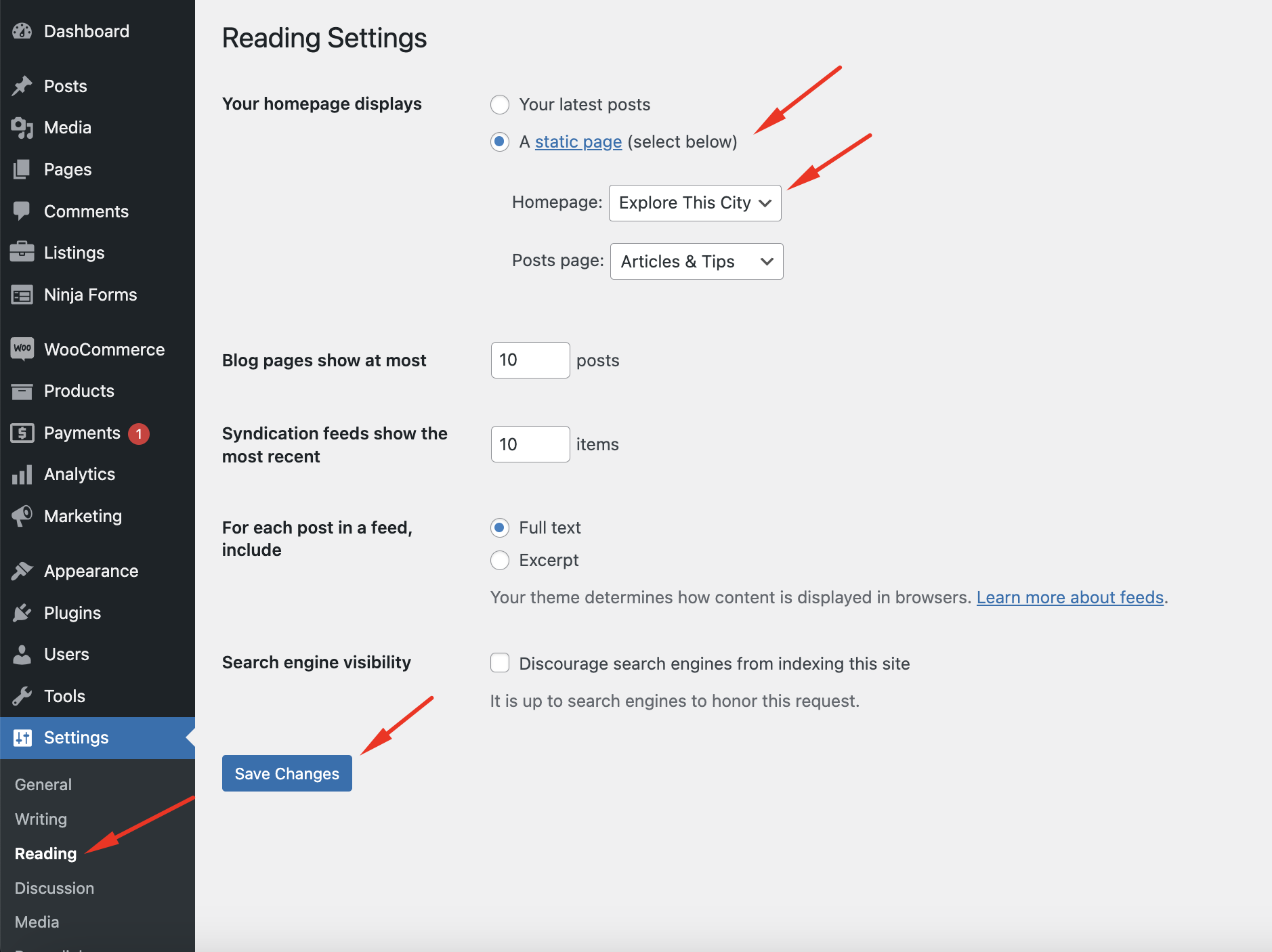
- Navigate to “Settings > Reading” in your WordPress dashboard.
- Under the “Your Homepage Displays” section, choose the “A static page” option.
- In the “Homepage” dropdown menu, select the page you created for your homepage.
- Click “Save Changes” to set your homepage as the static front page.

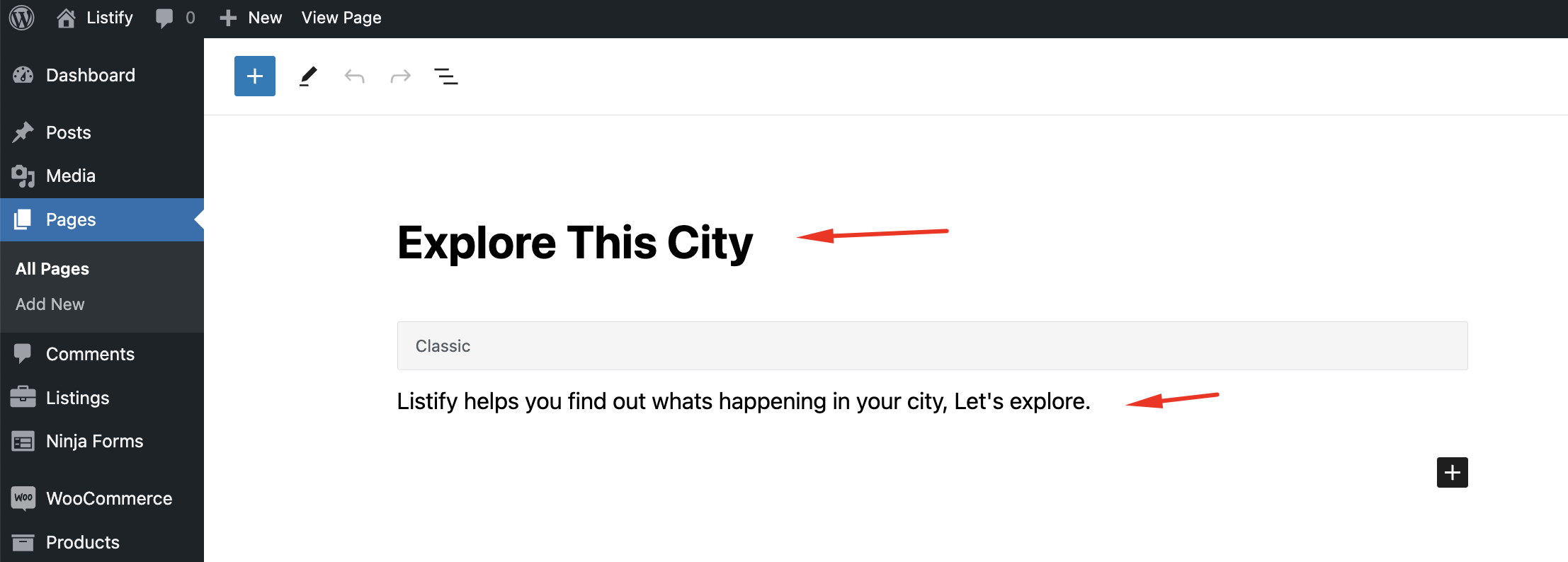
Customize the Title and Subtitle
The homepage hero title and subtitle are generated from the page title and content.

Featured Image
- Featured Image setting will use the page’s Featured Image as the background of the hero section.
- To set the image, click “Set featured image” in the “Featured Image” box.

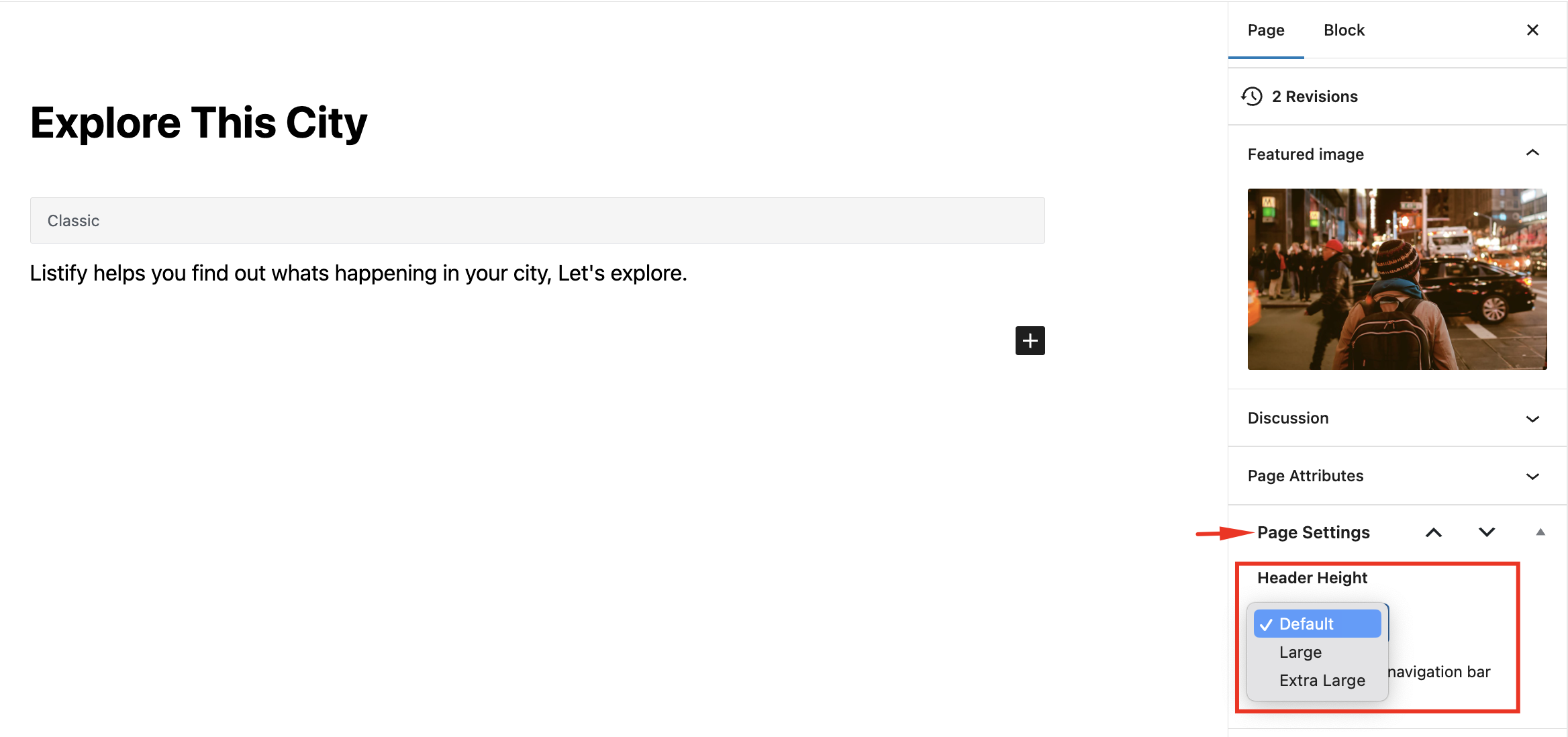
Page Settings
To customize the behavior and appearance of the hero section on your homepage, use the “Page Settings” option:
- Within the “Page Settings” area, you can choose the header height of the theme from three options:
- Default
- Large
- Extra Large
Select the header height that best suits your design preferences.

With these options and settings, you can tailor your homepage to your preferences and create an engaging and visually appealing entrance to your website.